1편에 이어서 2편에서는 Image Layer 를 배경지도 위에 표현해보도록 하겠습니다.
Image Layer
Image Layer를 생성하기 위해 저는 GeoServer에 택지정보시스템에서 제공하는 지구정보데이터를 레이어로 발행시켜두고 진행하였습니다 :)
GeoServer를 사용하는 법이 궁금하신 분들은 GeoServer 공식사이트에서 제공하는 메뉴얼을 참고하시면 쉽게 이해하실 수 있습니다. 영어지만 이미지가 모두 첨부되어 있습니다! 본인이 사용하는 버전에 맞는 메뉴얼을 찾아보세요.
https://docs.geoserver.org/stable/en/user/index.html
GeoServer User Manual — GeoServer 2.20.x User Manual
GeoServer 2.20.x User Manual GeoServer User Manual GeoServer is an open source software server written in Java that allows users to share and edit geospatial data. Designed for interoperability, it publishes data from any major spatial data source using op
docs.geoserver.org
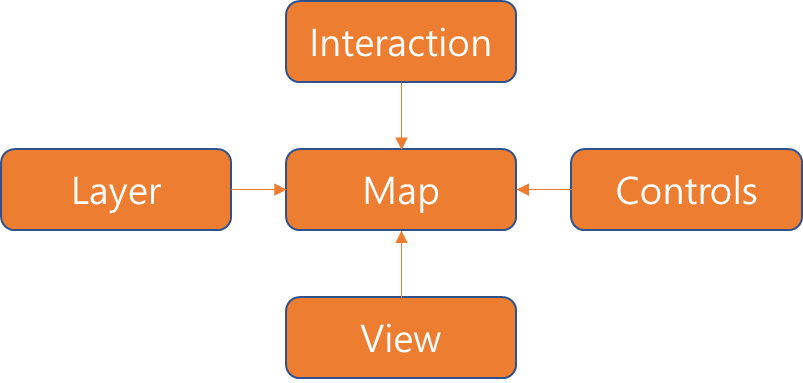
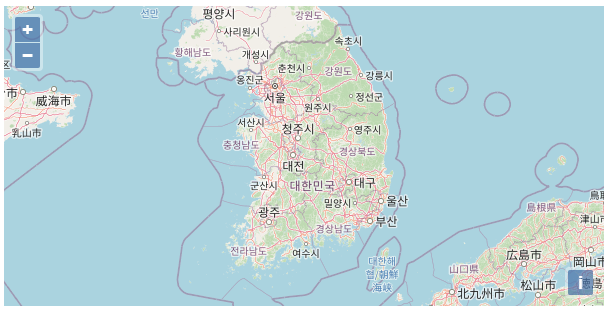
Image Layer 를 생성하기 위해 배경지도 맵을 생성합니다.
지난 Vector Layer 와 동일하게 Map 객체를 Layer 와 View 객체를 나누어 선언하여도 되고 함께 사용하셔도 됩니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
// 배경지도 레이어
let layers = [
new ol.layer.Tile({
source: new ol.source.OSM()
})
];
// 배경지도의 View 객체
let view = new ol.View({
center: [127.80418588898218, 35.88559485525495],
projection : 'EPSG:4326',
zoom: 7
});
// 배경지도가 있는 Map
const map = new ol.Map({
layers: layers,
target: 'map',
id : 'map',
view: view
});
|
cs |
배경지도 맵을 생성한 뒤 이제 Image Layer를 생성할텐데, 그 전에 Openlayers에서 Image Layer 를 사용할 수 있는 Source가 다양하게 있습니다.
- ol.source.ImageArcGISRest
- ol.source.ImageCanvas
- ol.source.ImageMapGuide
- ol.source.ImageStatic
- ol.source.ImageWMS
- ol.source.Raster
저는 이 중에서 ol.source.ImageWMS 를 사용했습니다. 가장 기본적으로 사용되는 WMS source 이고 GeoServer 에 발행한 레이어를 호출할 수 있습니다.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
let wmsSource = new ol.source.ImageWMS({
url : 'http://192.168.0.50:9001/geoserver/wms', // GeoServer를 설치한 서버의 URL 과 port를 사용합니다.
params : {'LAYERS' : 'Sample:the_geom'}, // 발행했던 레이어의 이름을 사용합니다. 작업공간이 여러개면서 같은 레이어를 사용할 경우 작업공간 이름까지 선언해주면 더 명확합니다.
// url : 'http://192.168.0.50:9001/geoserver/Sample/wms?service=WMS&version=1.1.0&request=GetMap&layers=Sample:the_geom', // 혹은 url에 service, request, layers, version 등의 요소를 추가하여 사용할 수 도 있습니다. ratio : 1,
serverType : 'geoserver'
});
let wmsLayer = new ol.layer.Image({
source : wmsSource
});
map.addLayer(wmsLayer);
|
cs |
어떻게 보면 Vector Layer 보다 쉽게 레이어를 호출합니다 :)
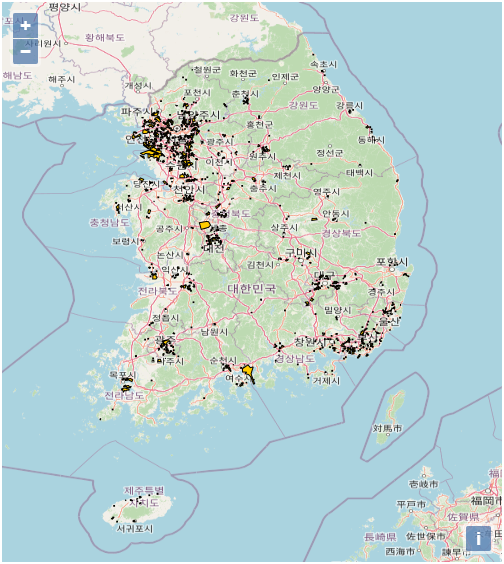
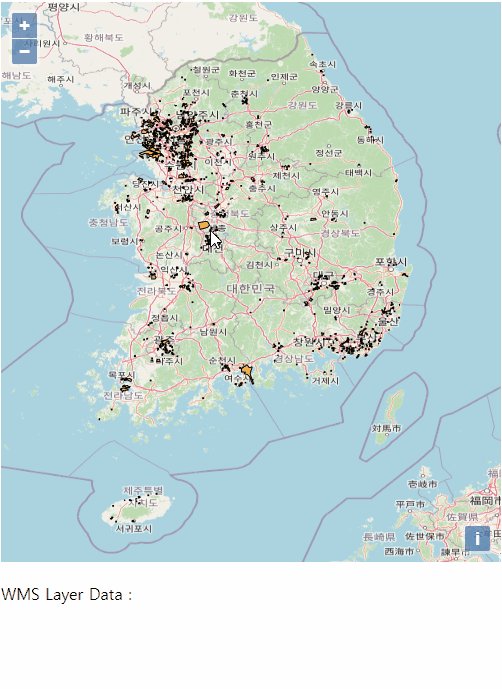
Image Layer 생성 화면

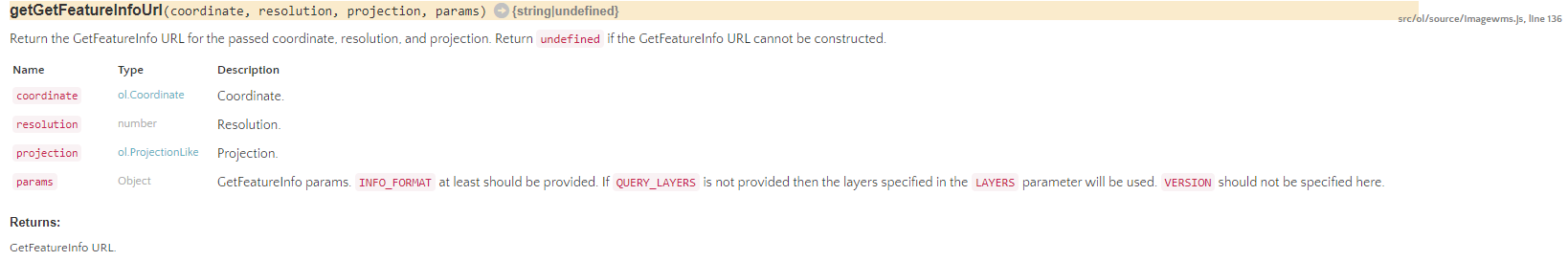
이렇게 호출된 Image Layer 에 각 속성정보를 알고 싶을 때는 Openlayers Source의 함수 중 getGetFeatureInfoUrl() 을 사용하여 확인할 수 있습니다.

getGetFeatureInfoUrl() 은 좌표, 해상도, 좌표계, 데이터를 읽을 포맷 으로 파라미터를 주면 사용자가 읽어드릴 포맷 형식으로 데이터를 제공받을 수 있습니다.
|
1
2
3
4
5
6
7
8
9
10
|
map.on('click', function (evt) {
document.getElementById('info').innerHTML = ''; // 속성정보를 표출할 div 초기화
let viewResolution = view.getResolution(); //
let url = wmsSource.getGetFeatureInfoUrl(evt.coordinate, viewResolution, 'EPSG:4326', { 'INFO_FORMAT': 'text/html' }); // 좌표, 해상도, 좌표계, 읽을 포맷
if(url){
document.getElementById('info').innerHTML = '<iframe width="100%" seamless="" src="' + url + '"></iframe>';
}
});
|
cs |
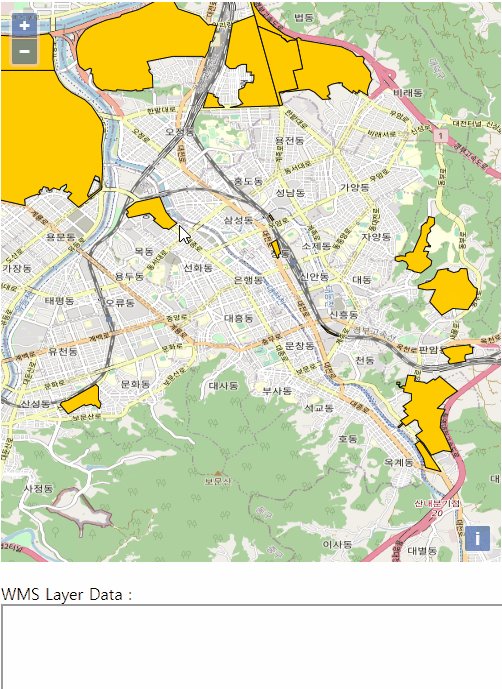
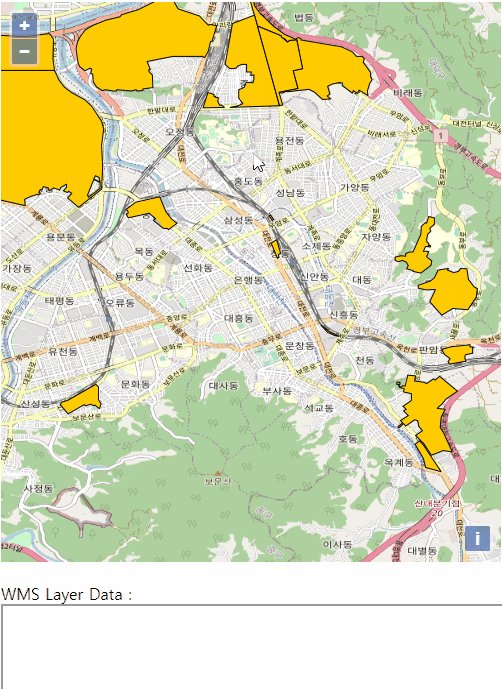
위와같이 작성하게 되면 지도에 feature 를 클릭하면 info div에 속성정보가 나타나게 됩니다.
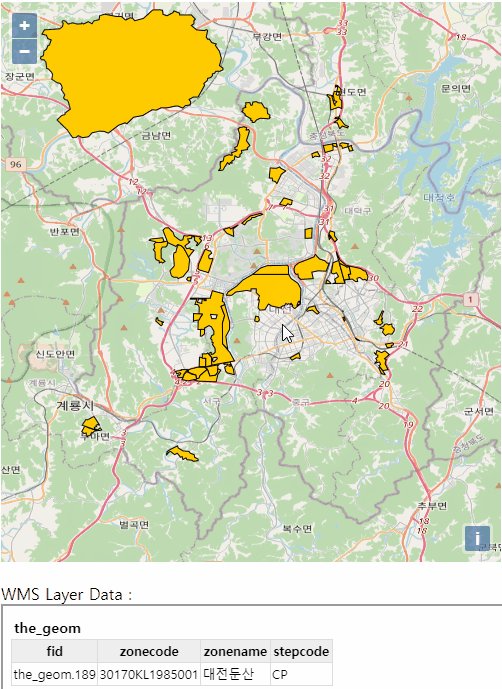
Image Layer feature 클릭 이벤트 화면

Vector Layer에 이어 Image Layer 를 지도화면에 표출하는 방법에 대하여 설명을 해보았습니다.
가장 기본적인 Openlayers 기능이면서 레이어를 표출할 때 쓰기에 정리를 해봤습니다.
Image Layer 의 전체 소스도 첨부합니다!
앞으로는 레이어를 좀 더 동적으로 만드는 방법이라거나 스타일을 동적으로 변경하는 등, 더 다양한 OpenLayers 기능을 소개해보도록 하겠습니다. 감사합니다 :)
'GIS > Openlayers' 카테고리의 다른 글
| [Openlayers] Vector Layer 와 Image Layer - 1 (0) | 2022.01.07 |
|---|---|
| [Openlayers] GIS 오픈소스 Openlayers란? (2) | 2022.01.06 |